- Accueil
- Prestations
- Technologies
- Portfolio
- Formations
- Blog
- CONTACTS
- Retrouvez nous sur

Automatiser des feux - Simulation 2 - Carrefour | Autem
Les différentes étapes pour programmer et simuler un feu tricolore avec un seul timer avec une méthode optimiser.
Automatisation des feux - Simulation
La dernière fois on avait fait la simulation pour un feu tricolore et on avait eu la méthode ici pour le programmer avec trois timer. Aujourd’hui on va voir une autre méthode pour programmer un feu tricolore avec un seul timer de manière un peu plus optimisée

et aussi, on va regarder comment est-ce qu’on ferait si on a plusieurs feux tricolores du coup sur un carrefour à 3 voies. On regardera avec un programme un peu plus élaboré comment est-ce qu’on contrôle ce genre de choses.

Programme et simulation singulière
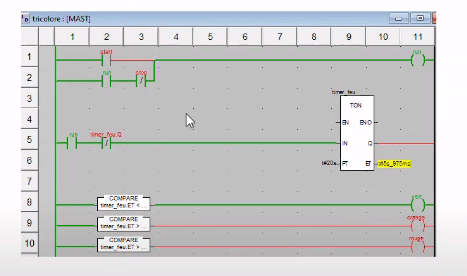
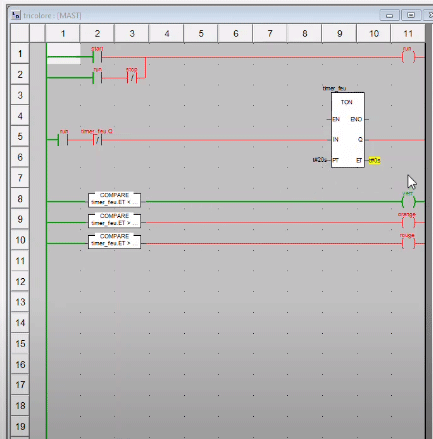
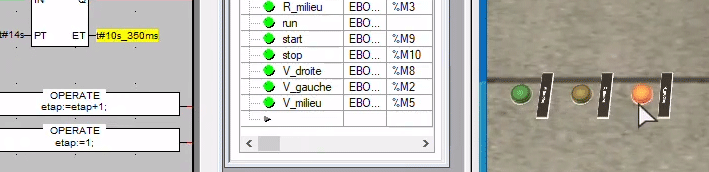
Alors tout de suite on va venir ici dans la simulation. Là c’est notre fameux feu tricolore qu’on avait vu dans une vidéo. Je te mettrai le lien juste à la fin de l’article. Si tu ne l’as pas encore regardé tu peux jeter un œil pour voir la méthode avec les trois Timer.
Aujourd’hui on regarde comment programmer cela avec un seul timer. C’est un peu plus optimisé. Du coup on retrouve nos deux boutons START/STOP pour démarrer la simulation. Et ensuite on a notre fameux Timer. On lui donne 20 secondes pour pouvoir boucler les trois couleurs sur les premières secondes. Du coup, entre 0 et 10 secondes on va afficher le vert. Ensuite pendant 3 secondes on va afficher l’orange et enfin on termine par le rouge sur les secondes restantes pendant 7 secondes entre 13 et 20. Globalement on utilisera le même signal. On compare juste la valeur du temps écoulé avec une limite. Cela nous permettra de morceler ce comptage en trois parties.

Évidemment, le Timer, une fois qu’il est terminé, il va venir se réactiver ici avec son propre signal de sortie et il se maintient avec notre signal RUN quand on aura appuyé sur le bouton.
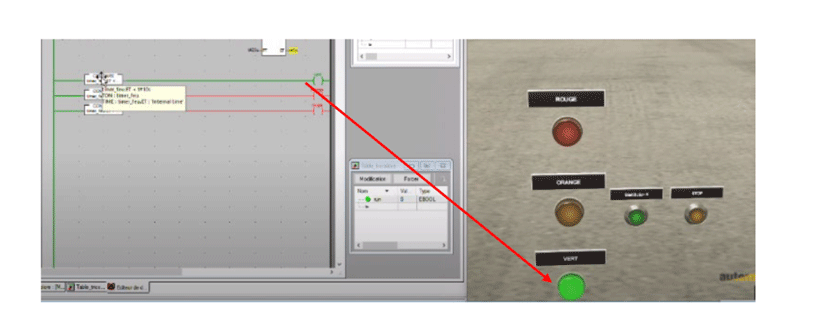
Je viens appuyer ici sur le bouton Start et on va voir ce qui se passe.

Lorsque je déclenche du coup on va compter les premières 10 secondes pour la couleur verte.

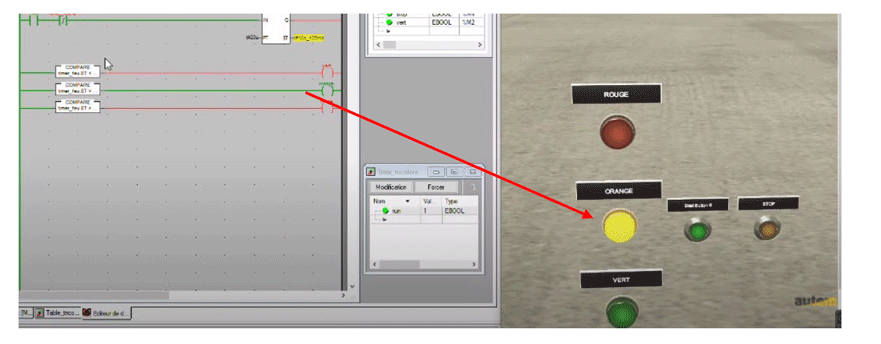
Ensuite on passe à l’orange pendant 3 secondes.

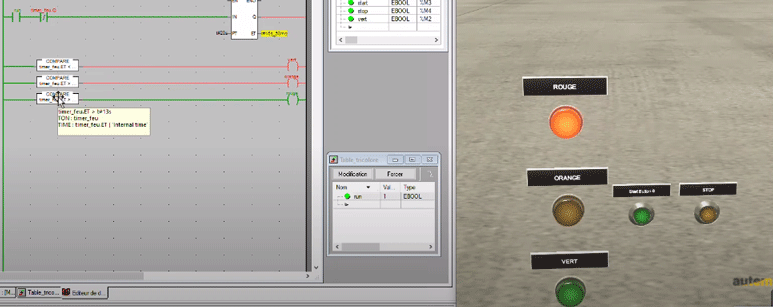
ensuite au rouge et on termine les 20 secondes et on recommence avec le vert et ainsi de suite.

C’est une méthode un peu plus optimisée qui utilise juste un Timer.
Programme et simulation multiple
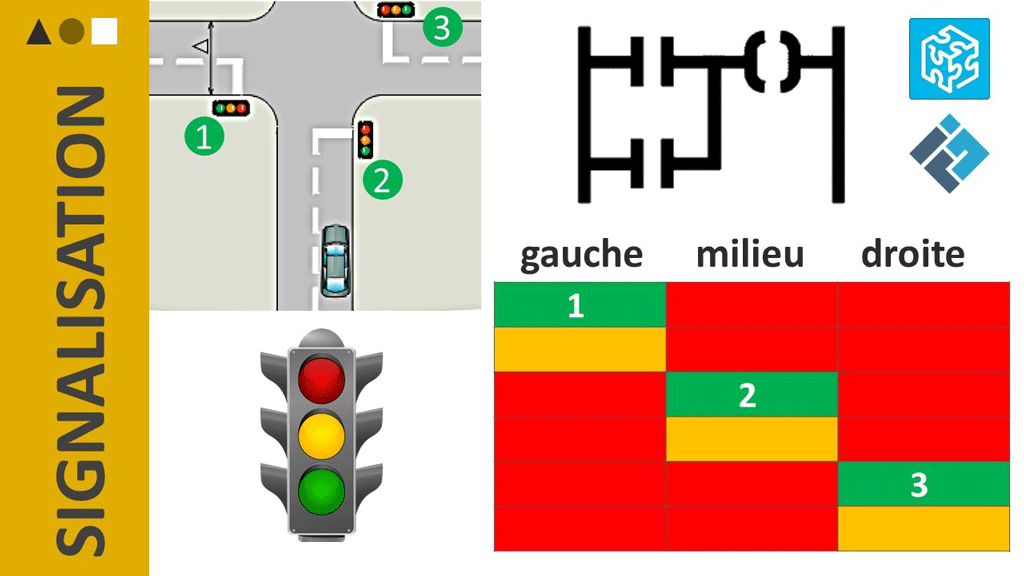
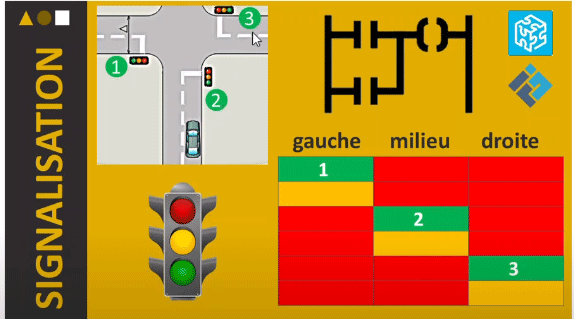
Maintenant on va passer à la même simulation, mais pour tout un carrefour. Là maintenant on fait la même logique, mais sur trois voies. On a un carrefour avec une voie à gauche N° 1, une voie au milieu N° 2 et une voie à droite N° 3.

Les 3 voies du coup vont s’alterner pour laisser passer les voitures. On commence par la gauche ensuite on laisse passer les voitures du milieu, ensuite, on laisse passer les voitures de droite. Pour chaque voie on suit la même séquence que si c’était un seul feu. On a le vert d’abord puis l’orange puis le rouge.

Et une fois qu’on est au rouge pour cette voie-là, on va passer à la voie suivante. On va laisser passer les voitures: feu vert, ensuite orange et rouge.

Et une fois que la voie du milieu est dégagée, on passe à la voie de droite où on va faire circuler les voitures également. Vert, orange et rouge.

Et cette séquence-là, tu vois qu’elle se répète en fait d’une voie à l’autre. Pour la programmation on a juste à reprendre la séquence pour un feu tricolore et la multiplier par 3 juste en rajoutant une variable qui va gérer l’ordre de passage.
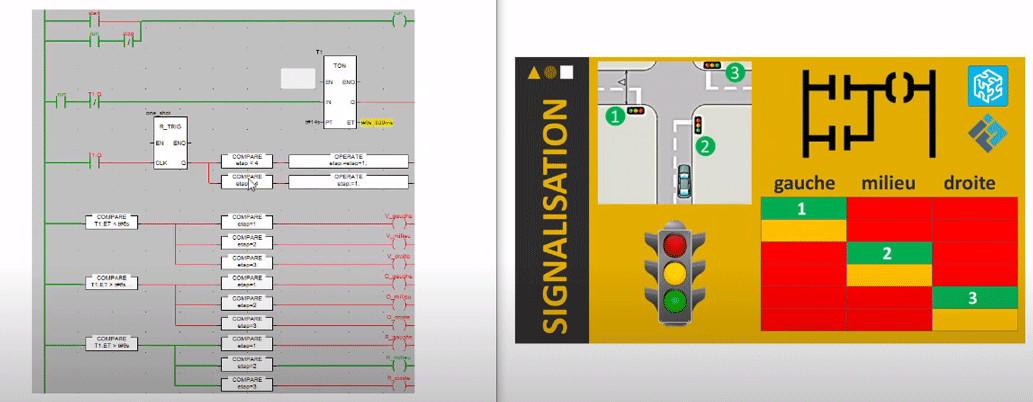
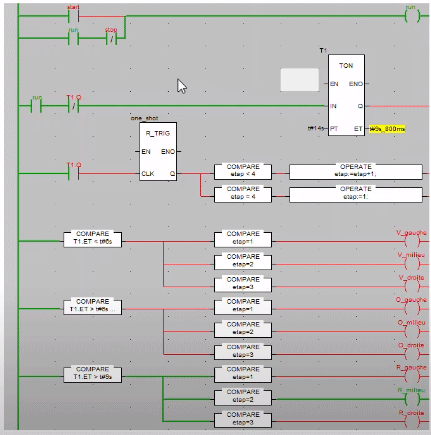
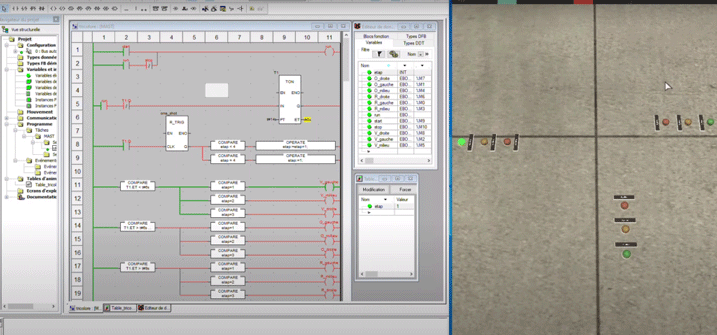
Et pour faire cela, on regarde le bloc LADDER suivant.

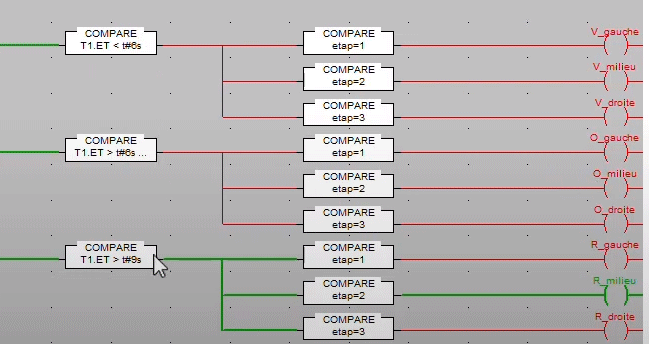
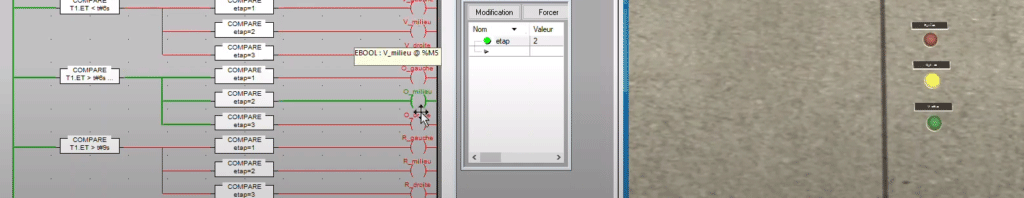
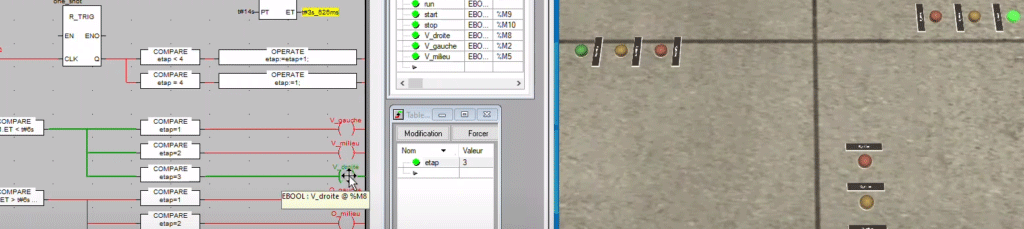
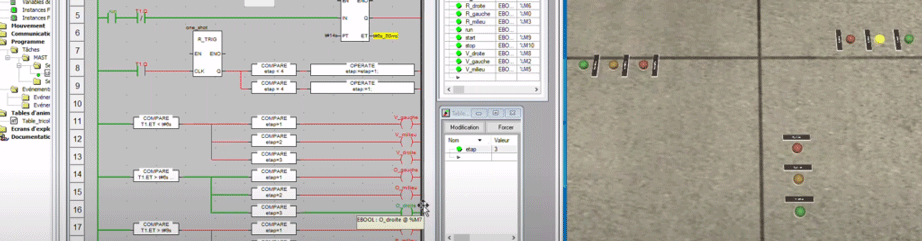
On récupère les mêmes éléments que pour un seul feu tricolore: le démarrage de la simulation, la temporisation puis, en fonction de la temporisation, on a les comparaisons pour afficher le vert d’abord ou l’orange ou le rouge.

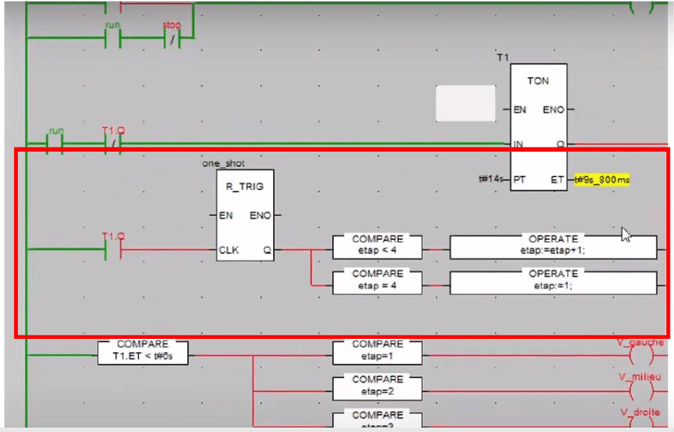
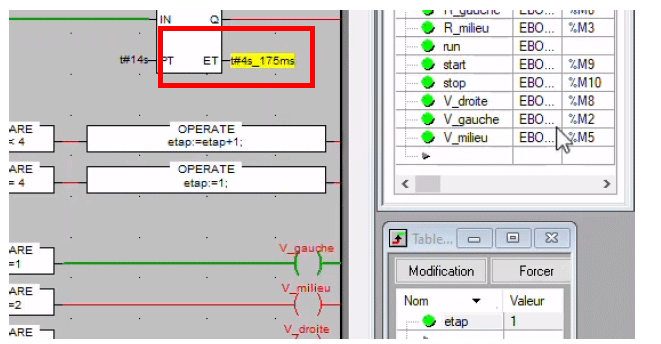
La seule chose qui change c’est ce fameux bloc.

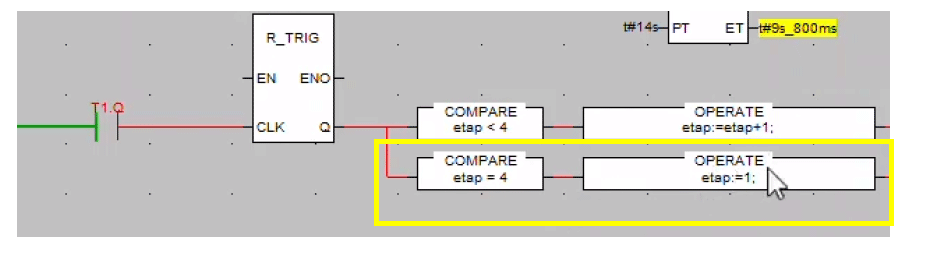
On vient en fait comparer la valeur du Timer et une fois qu’on a bouclé toute la séquence vert, orange et rouge pour un feu tricolore, on va passer du coup au feu tricolore suivant.
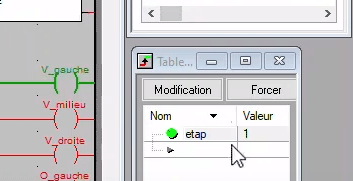
On procède avec notre variable qui s’appelle “etap“. On aura 3 étapes. 1ère étape, la voie de gauche, 2ème étape, la voie du milieu et 3ème étape, la voie de droite et lorsqu’on arrive à l’étape 4, il n’y a pas l’étape 4. On remet du coup la variable à 1.

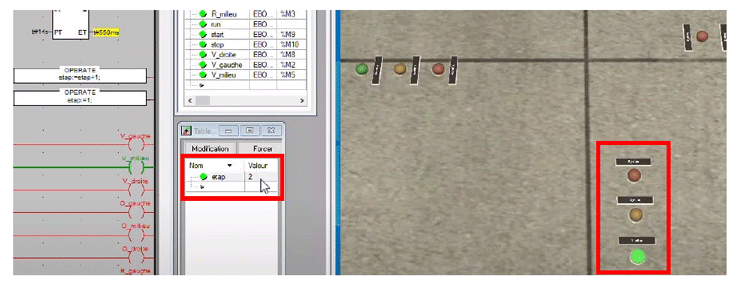
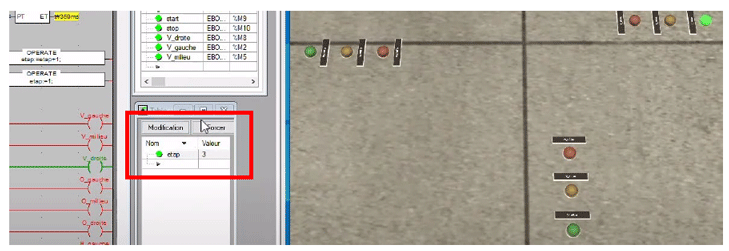
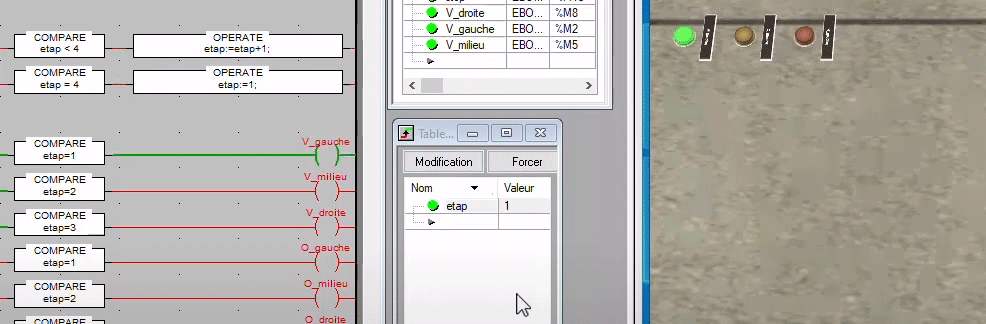
On passe en simulation pour voir le comportement. On est ici avec notre programme en UNITY Pro de chez Schneider et à droite notre simulateur. Du coup j’ai juste repris les mêmes feux tricolores que j’ai multiplié par 3 pour avoir les trois voies; "gauche", "milieu" et "droite".

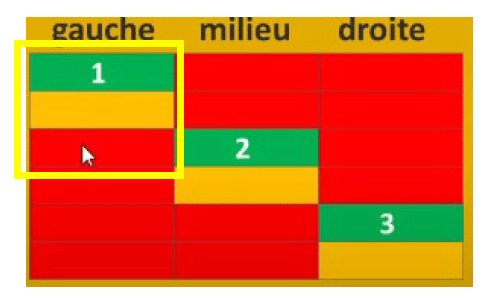
Ce qui est important c’est que tu prêtes attention ici à ce qui se passe pour le compteur d’étape. Pour l’ordre de passage on commence avec 1: la voie de gauche.

Et ensuite tu verras que dès qu’on redémarre le Timer avec sa sortie on va venir incrémenter l’étape. On passera ensuite à 2, puis à 3, puis retour 1. Pour réaliser ce processus je vais venir ici appuyer sur Start pour démarrer la simulation.

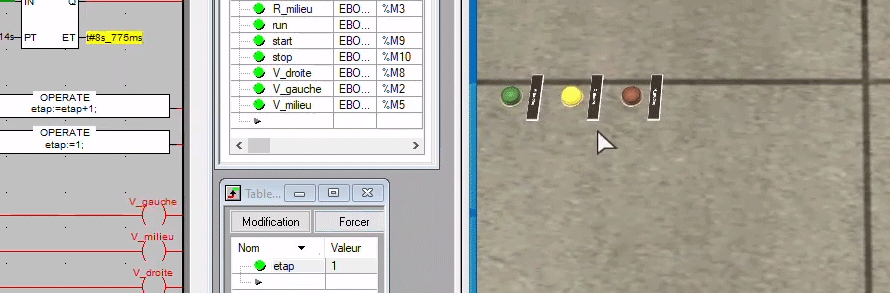
Le comptage démarre.

On a la voie de gauche en vert puis orange

puis ensuite passer au rouge

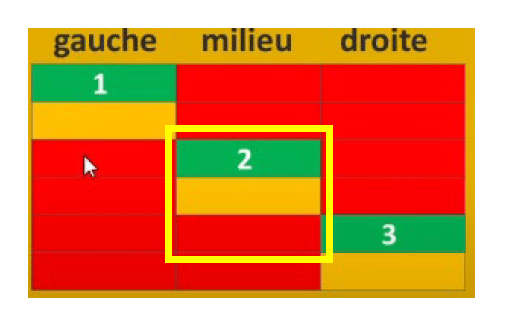
et regarde l’ordre ici, la variable étape passe à 2 et cette fois-ci du coup c’est autour de la voie de milieu qui va faire sa séquence: vert,

orange pour la voie du milieu et ensuite rouge pour la voie du milieu.


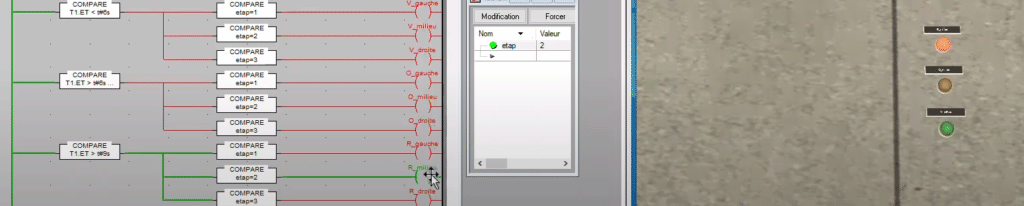
Ensuite le compteur d’étape passe à 3.

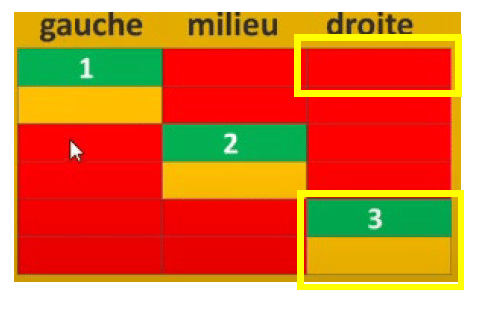
Et on fait la même séquence pour la droite: vert

puis orange puis ensuite rouge.


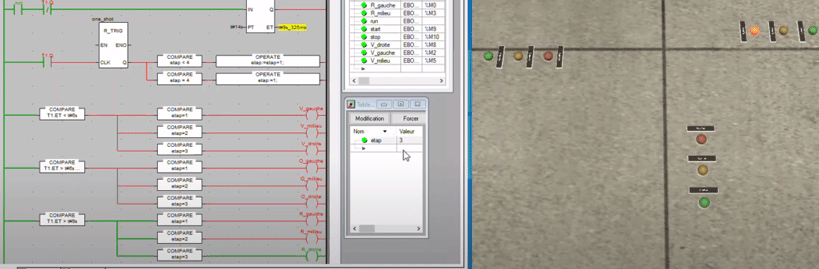
Et une fois qu’on est à 3 on incrémente et de 4, on va passer à 1 automatiquement parce qu’il n’y a pas d’étape 4.

On reprend à 1 et du coup on refait passer les voitures de gauche.
Tu as maintenant une idée du fonctionnement sur un carrefour. Tu peux avoir des carrefours un peu plus complexes avec par exemple 4 voies, avec des tramways qui passent, avec des appuis priorités piétons par exemple. Ce sont, des choses qui peuvent te permettre de pouvoir monter en complexité, mais l’idée c’était de te donner une approximation de comment programmer ce genre de situation. Si tu as envie de regarder dans le détail n’hésite pas à me demander le programme en commentaire. Je t’enverrai la sauvegarde de ce programme-là pour que tu puisses tester chez toi. Et on se retrouve dans un prochain article.
A bientôt.
Automatiser des feux – Simulation 1 : Unity Pro x Factory IO x Modbus
Téléchargement Factory IO :
- PIC 4220 E Notice de câblage
Téléchargement Unity Pro :
- PIC 4220 E Notice de câblage